How on-page SEO is correctly done for site’s pages | Examples
SEOCONTENT OPTIMIZATION
On-page SEO can seem messy at times. But when there is understanding and guidance on this type of necessary SEO, things become chill and easy to implement.
In this article, you'll find websites that have implemented a fair and high-quality on-page SEO. We think this info may be useful to you to see which are the most necessary on-page SEO methods. And once applied on your web pages, what that means visually and technically.
Depending on the purpose of your web page, the approach of on-page SEO can be different.
Keep reading to see an analysis of essential web pages of findable sites from an on-page SEO point of view:
1. Homepage to make visitors choose your products instead of your competition
We all know that the homepage is of vital importance for both the users and the search engines. Without it, your visitors will feel lost and most likely they will leave your website without buying your product(s)/service(s).
It serves as the first impression to your potential customers and it can lead them to the key page – the product(s)/service(s) page.
So, you'll need a well-structured homepage in terms of design and information, but especially from an SEO technical viewpoint. This way you'll have more visitors who will want to explore your site instead of your competition.
"Taking care of your homepage first means creating the opportunity to turn your visitors into customers."
And with a strategic and intelligent on-page SEO, your homepage can get a good position in the search engines and attract the users your business needs.
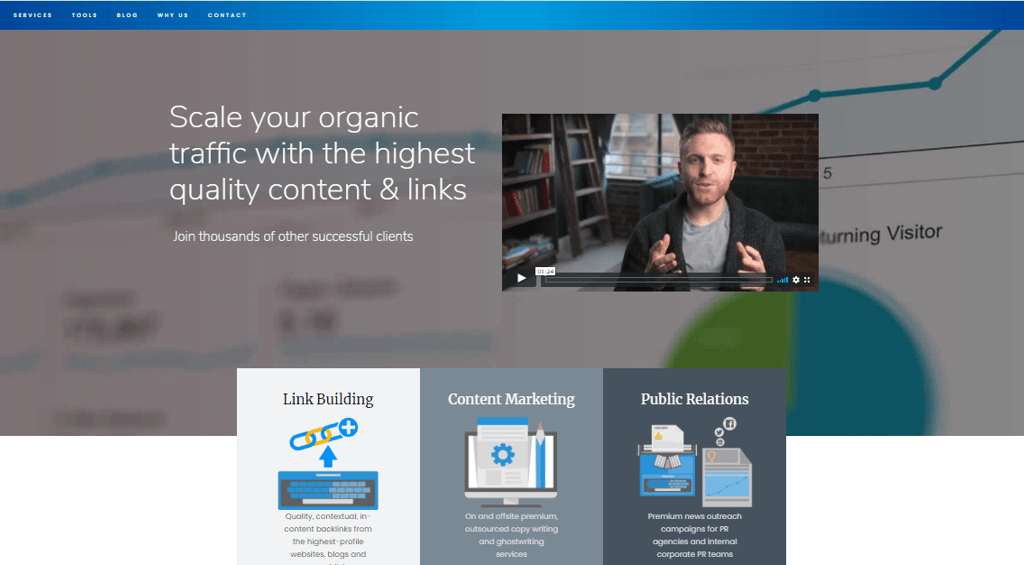
Below we have an example of an SEO company that focuses on link building and content marketing services.
In the HTML of this page, we find both the meta title and meta description. These important on-page SEO rules consist in explaining to both users and search engines what the site is about.


As we can see in the example above, in the header of the homepage the company emphasizes how it can help its potential customers. “Scale your organic traffic with the highest quality content and links“, accompanied by a convincing video.
For an awesome user experience (UX), it's indicated to have an accurate CTA (call-to-action) from which to emerge your brand's value proposition.
And immediately below are briefly presented the company’s services. When you put a link in the section of each service, you move your potential customers on a separate page to get additional information about that offering.
This approach is also ideal for optimizing internal links and creating a better link juice flow.
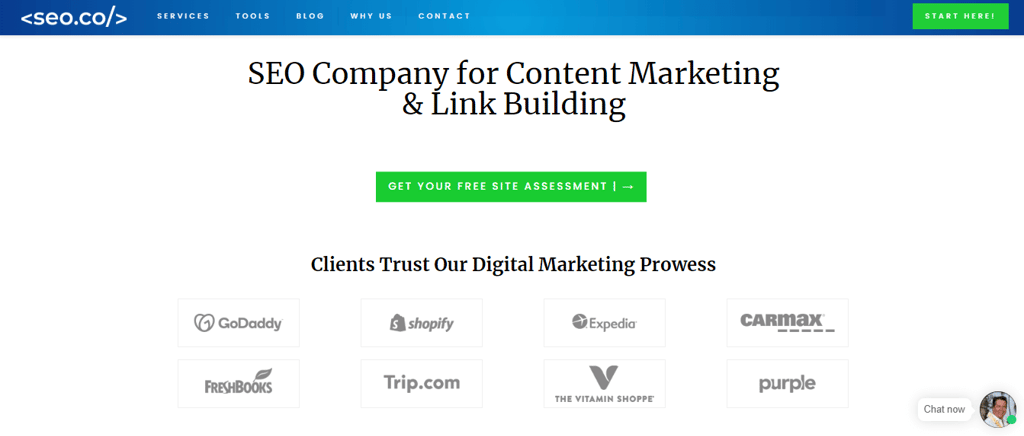
In the example below, we can see the meta title, SEO Company | Content Marketing & Link Building | SEO.co, present both in the HTML code and on the screen.


2. About us Page to create trust around your company and its offerings
An ‘About us’ page is indispensable when we want to show who we are as solo entrepreneurs, entrepreneurs, or company and expose:
- our story;
- company culture;
- services we offer with a link to their pages;
– what potential clients win if they choose to collaborate with us;
- our team;
– the communities we serve;
– our partners;
- testimonials from clients;
– the prizes won;
– news about us;
– the events we participate in, we are sponsors or we organize;
– a contact form or a section dedicated to the contact page or a button to this page.
And provide any crucial and exclusive information we choose to share with the world on the About Us page.
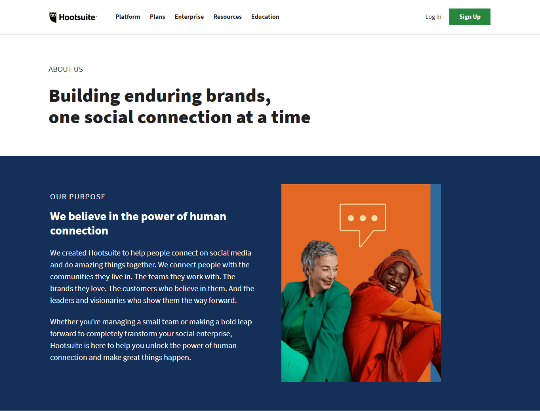
Once we know how the structure of our page looks like, we choose Heading 1 carefully. It appears the same on the page as in the HTML code:


As we can see in our example, Heading 1 of this web page is ‘Building enduring brands, one social connection at a time”.
And in the HTML code:
<h1> Building enduring brands, <br> one social connection at a time </h1>
It reflects the title of the “About Us” page, which is this <title> About Us </title> in the HTML code.
Heading 1 <h1>………</h1> can be purposefully built to highlight the business unique characteristics.
However, this page offers unique and authentic content about the Hootsuite organization. From this page, visitors are sent to relevant pages on the site such as “Celebrating 10 Years of Hootsuite” or “Success Stories” pages.
In this way, potential customers get to know the company in its essence. An About Us page helps at creating trust around the organization and its offerings. Thus, a broader story is created around the About Us page.
Above all, strive to build an amazing user experience: your website needs to be credible, easy to navigate and have an original combination of elements, colors and authentic content.


On the top right of the site, we can see the social media buttons in white. The company emphasizes its presence on social media and is involved in its growth. When you click on one of the buttons, you are led to the company’s profile on the respective social channel.
Of course, the purpose of these social media buttons is not to make users leave the site but to show them that the brand is present on the social networks.
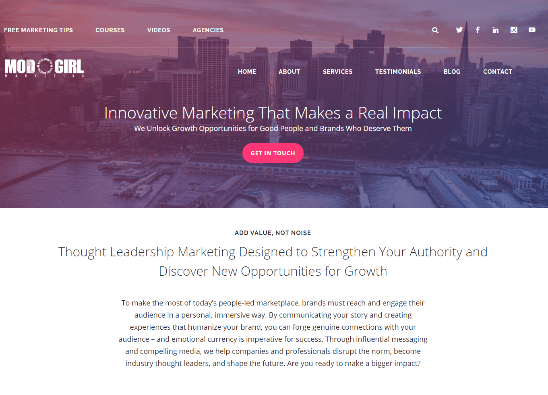
For instance, a dedicated page for presenting the company's services usually will contain the keyword "services" in the URL.
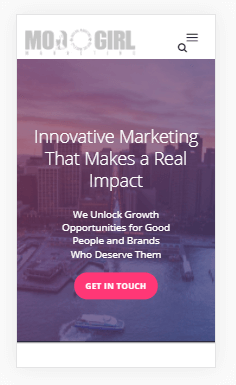
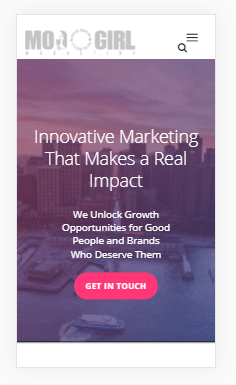
Considering our example, we see that the URL has “solutions” as a keyword instead of “services”: modgirlmarketing.com/solutions/. It’s your choice how you name the Services page and other pages, as long as you do not deviate from the main subject of the page.
A good URL, helps users understand what to expect before clicking on the link. Also, it helps you rank better for a specific phrase in the search engines.
In our case, the term “solutions” is more suitable considering the fact that it's not used as often by other websites as in the case of the “services“ keyword.
On mobile devices, it’s essential for the website to be responsive, look good, be navigable and operable.
Moreover, the elements of the web page, from sections to text, images and buttons need to have a good distance, to be uncluttered and clearly visible.


This web page loads in no more than 3 seconds, which means a satisfactory score from a technical point of view, but also from a user experience point of view. This means that the page is performing well when it comes to loading on desktop and mobile.
You can measure website and web page loading speed performance using Largest Contentful Paint (LCP) metric analyzed by the PageSpeed Insights tool.
Thumbs up to such eclipsing on-site optimization.


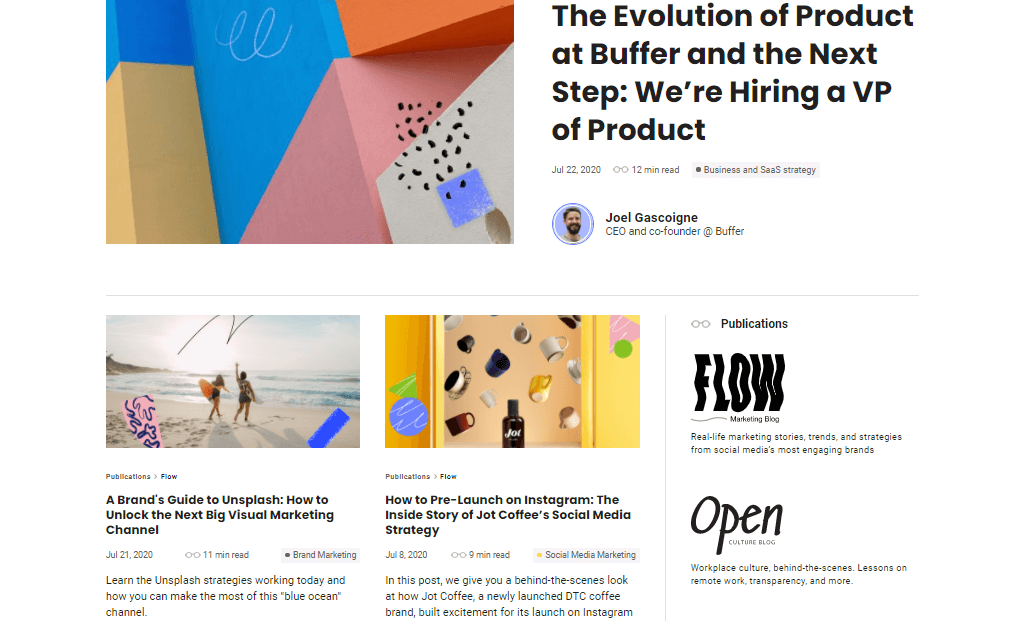
The main blog post that appears on the blog’s page has an increased size to draw attention to the current and click-worthy title that converts. The other articles are also of greater importance and come to support the main topic addressed.
Also, on the right side, we see branded categories that look attractive but different than the design of the posts. They’re part of this blog ecosystem and send the users to specific categories like marketing, culture, or engineering.
5. Article page to move your visitors to the key page of your website
Writing articles is a challenging activity, especially when it comes to optimizing them on-page. It’s the same process as on any page on the site. Only the type of information and the way you structure it on the page is distinct.
Take into account the user’s intent when deciding on a particular topic that you’ll write about in the article.
The response you give to your users in each article should be knowledgeable, based on specialized advice. Check your website data and do online research when you want to cover a particular topic related to your business niche.
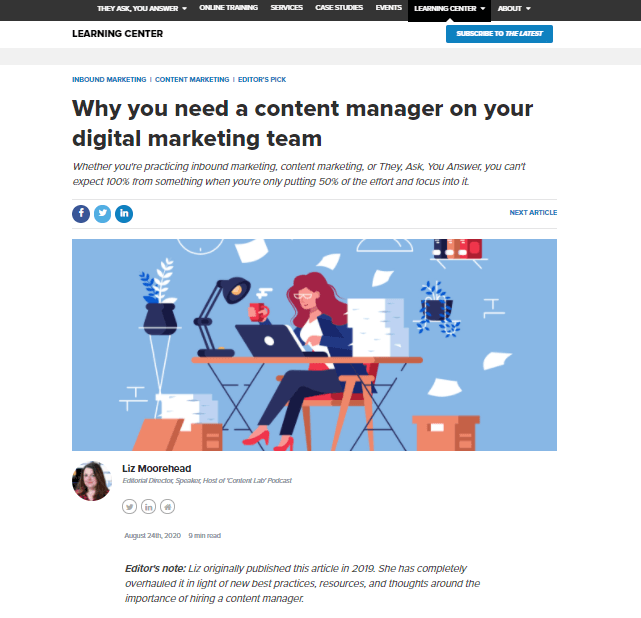
To gain a better understanding of how an article should be optimized on-page, we believe ‘Why you need a content manager on your digital marketing team’ from Impact is a reasonable and noble post to have as an example:


The title is prominent and eye-catching with a font that’s in line with the rest of the content. User intend is informational and clearly approached in the post.
Users that see this article in the search results are digital marketers or entrepreneurs that want to know what’s the role of a content manager within a team to find out whether they need one or not.
Obviously, stories and advice are shared in this type of article by content manager specialists. The ideal approach to help your users gain perspective on why they need to hire a content manager on their digital marketing team.
Know the reason why your users are searching for a specific term/query/keyword in order to address their intent in your article.
As with all other pages on the site, you need to place a high value on the user experience. When you make the users experience a memorable stay, they’ll want to spend more time on the site to get to know you better.
Thus, after you convince them through the content on your site that it’s a serious matter, they’ll want to get in touch with you and interact with your services. Only in this way you can lead visitors to the key page of the website - the sales page.
More than that, use CTAs in your articles to trigger your users into action and send you the request with the need they have to solve.
The main picture and the other pictures of your article imply optimization using the “ALT attribute”. The code sounds like this:
<img src=”image title.jpg” alt=”image description goes here” width=”100″ height=”200″>
Besides optimizing images, you’ll also need to consider optimizing video content.
Conclusion
All our examples are brilliant, aren’t they? 🙂
On the whole, we want this article to help you learn the on-page SEO optimization techniques and how to implement them in your site.
We hope that the on-page SEO examples of other sites that have taken into account the SEO rules, complement your SEO knowledge. And make it easier for you to do the SEO work on your site.
If you find this article relevant, copy-paste this link and share it with your colleagues/friends interested in online marketing. In this way, you help us grow our digital community BeEMK – Be E-Marketing. Thank you!
4. Blog page to present your recent and popular blog posts
If you want to achieve a first-rate website, a blog section is a must. Here you have the opportunity to do real content marketing (part of on-page SEO) and provide your visitors and potential clients with practical, insightful and valuable information.
At your blog’s address yoursitedomain.com/blog/ or blog.yoursitesomain.com there is a brief overview of all your recent and popular blog posts.
The way you optimize your blog articles can influence the way they appear on your website and on the search engine results pages (SERP).
You can opt for a luminous design with a simple structure and arrange the articles according to the categories and subcategories approached.
So, to better understand what we mean, look at what an iconic example is Buffer’s blog. It’s fresh with innovative and vibrant articles about social media:
3. Services Page that loads in no more than 3 seconds
When building a website, a Service page shouldn’t be omitted and be optimized on-page for various factors just like the other pages:
• page structure for fantastic UX;
• meta title - title tag;
• meta description;
• heading tags - H1, H2, H3;
• internal linking.
In addition to these on-page SEO factors, which apply to most pages of a site, there are also those related to:
• social media;
• keywords;
• page URL;
• mobile-friendliness;
• page speed.
To highlight these factors, we chose the Service page of the Mod Girl Marketing site to give as an example:
