5 Free website speed testing tools to reduce page loading time
SEODIGITAL MARKETING
5 free website speed testing tools article presents useful diagnostic tools that you can integrate into your on-page SEO strategy to reduce page loading time and improve your website performance:
To build a well-optimized website you need to measure its speed and make the necessary improvements to get a high score and be rewarded by users. This SEO factor is also important for search engines that offer quality rankings to those websites that value user experience (UX). But why?
Prospects spend their time on websites that load fast and offer a unique UX.
Page loading speed should not take more than three seconds, otherwise, you will lose your audience and on-site goals (conversions) will not be achieved.
People are interested in navigating on websites which are professionally developed and if they experience page loading issues, they'll become frustrated and leave your site.
Check the next top 5 most important tools to increase site traffic and make your web pages load faster on all devices:
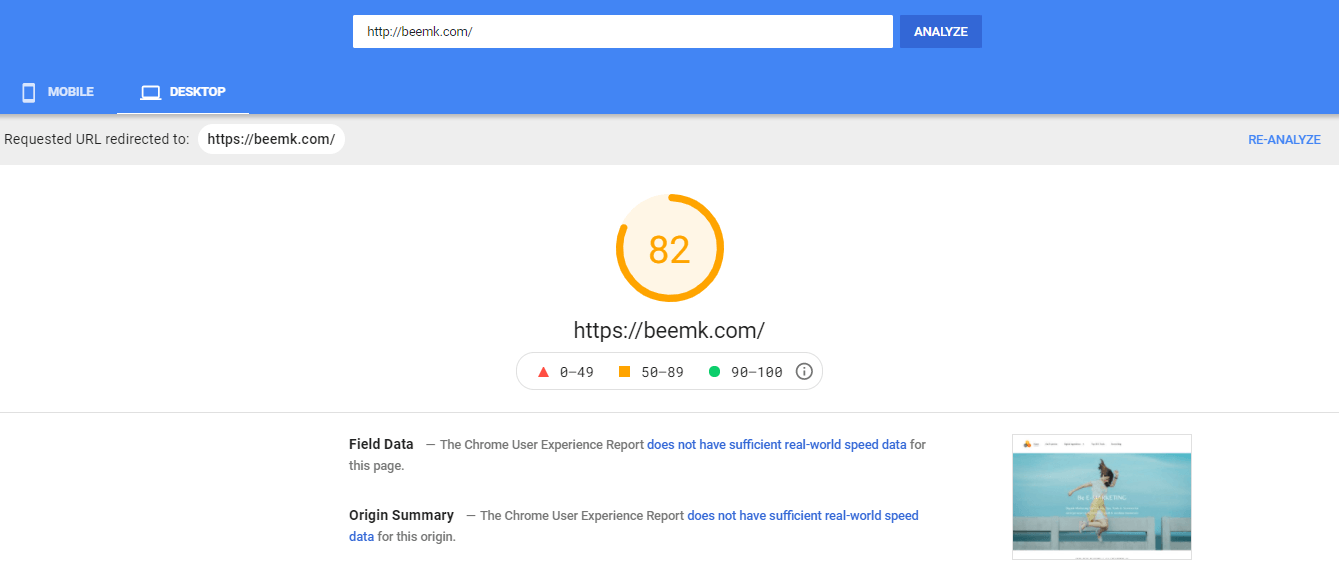
1. PAGE SPEED INSIGHTS
To analyze how a web page behaves on desktop or mobile devices go to Google PageSpeed Insights and enter your site URL into the analyze box.
Then, the software will start analyzing your website and propose a list of issues to fix in terms of speed and user experience.
To learn more about this product provided by Google and document its recommendations and relevance, you can access more information at Google Developers – PageSpeed Insights. Here you will find technical aspects and their explanations about how to improve your pages to load as fast as possible.
Also, it's desirable to initiate discussions with the others on Google Groups to put questions and share opinions and experiences.


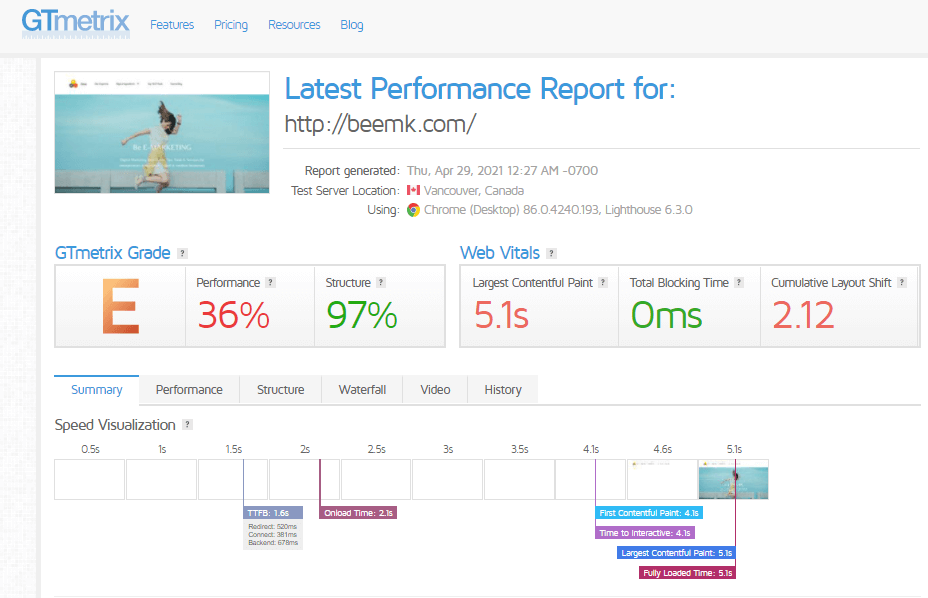
2. GTMETRIX
Another tool that can help you measure your website’s speed is GTmetrix.
Here enter in the box your site’s URL to receive the report that provides data about page performance, front-end code structure, web vitals, graphs with historical views of your site's performance over time.
It contains information about your website’s performance such as CSS, JavaScipt and HTML elements or how well your site's images are optimized and much more.
You'll find a list of recommendations, their grade and type of priority: high, medium or low.
The report is downloadable so you can analyze all these data and learn more about the recommendations provided by the tool. More than that, you can save the report for later use. Thus, you can compare the past analysis with the present data and see how well the site speed has further improved.


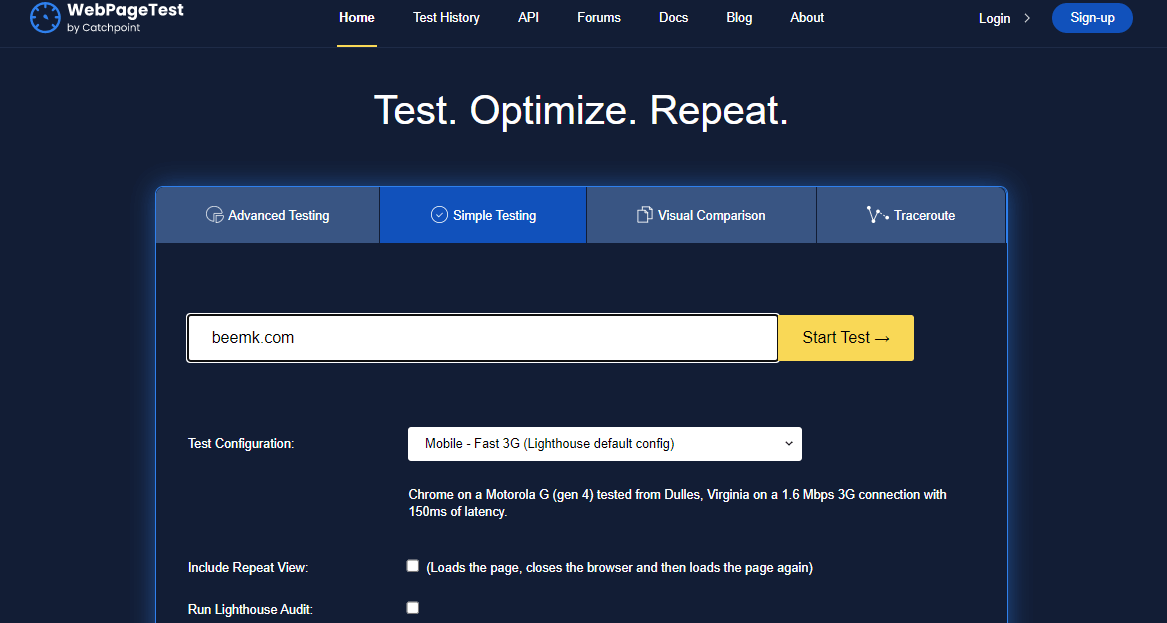
3. WEBPAGETEST
Test your webpage performance with the WebPageTest tool and get the results you need. With the info provided by this tool, you'll know how the page loads and what doesn't work on your site. A great chance for you to start now speeding up your website.
Depending on the step your website speed optimization finds in, you can choose one of the fourth options:
- Simple Testing
- Advanced Testing
- Visual comparison
- Traceroute
For instance, when testing your site with Simple Testing, you'll get details about Web vitals, image analysis, resources requests, requests headers, waterfall and connection views,
This test is complete in a few minutes so leave the page open in your browser to get the performance results when ready.


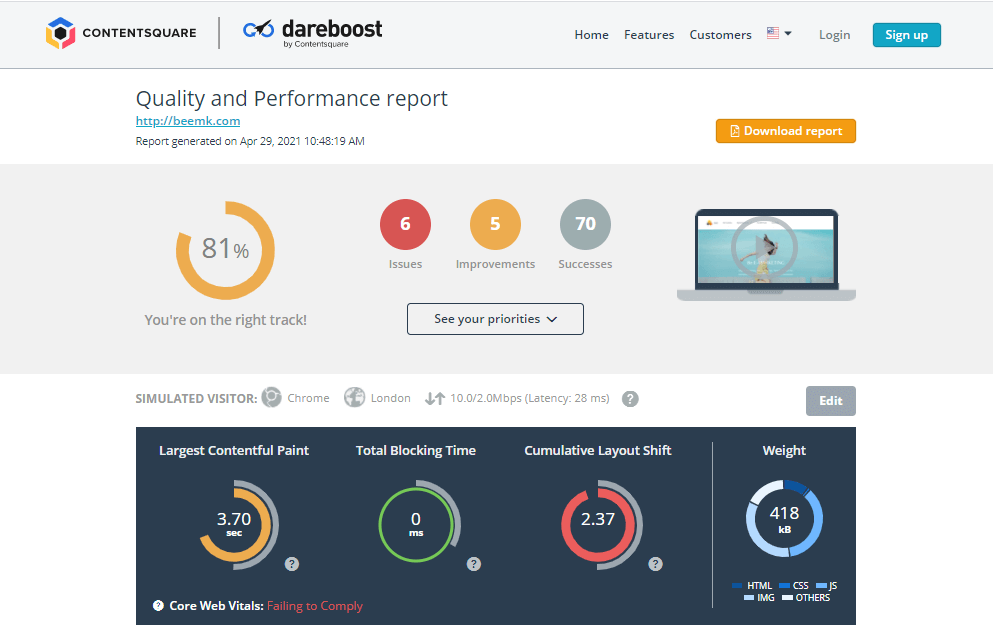
4. DAREBOOST
To offer a unique web experience to your visitors, use the tips and best practices offered by Dareboost when analyzing your website performance.
You will get a list of the optimization priorities you must fix. Also, this tool highlights the rules your website successfully completes.
Moreover, you'll find explanations of the issues encountered to help you understand and solve them as quickly as possible.
For each aspect related to your load test, a grade is generated. The details found in the report are very well organized so you can have a better understanding of your website speed and quality.
With this tool, you can now solve the page load time task by yourself. Or share the report with your colleagues to choose the best approaches.


5. PINGDOM
Pingdom is another website speed test tool that you can try for free by adding your site’s link in the box.
It is an easy-to-use tool useful for beginners and webmasters to identify why the website is not running properly and fix all the issues the report presents.
However, you can find details about
- page speed performance insights: grades & suggestions;
- server response code(s), load time, page size;
- content size by content type and domain;
or info about file requests: load order, file size, file type, URL, load time.


CONCLUSION
These are the top 5 tools that can help you understand your site's page load speed to improve the lag in load time and speed up your website.
If you'd like to go into more detail about this topic, check this guide 'How to speed up Wordpress site'. It's for you if you want to know more about how to optimize the loading speed of your site to boost organic traffic and sales.
If you find this article relevant, copy-paste this link and share it with your colleagues/friends interested in online marketing. In this way, you help us grow our digital community BeEMK – Be E-Marketing. Thank you!
